A potřebujeme dneska ještě HTML, když tu máme AI?
No vlastně ani sám nevím. Příchodem AI se toho spousta změnila, ale ruku na srdce, klasická tvorba webu pomocí psaní kódu už byla překonaná o hodně dříve, ne? Nicméně pochopit základní strukturu stavby webové stránky, trochu se podívat na standardizované kódování barev v CSS a třeba i nastínit výhody využívání funkcí v programování by se ve výuce objevit mohlo, ne? V dnešním článku Vám chci ukázat jeden zajímavý nástroj pro tvorbu webu ve spojení s trochou AI.
Všechno to vlastně začalo tím, že jsem si chtěl vytvořit vlastní webovou aplikaci pro doplňování pojmů v textu. Něco na způsob takovéhoto typu cvičení v LearningApps. A když se dnes všude mluví o tom, že AI už umí všechno, tak proč to nezkusit s ní? Tady je tedy základní prompt pro chatGPT. Stačil jeden dotaz a výsledek byl hotový.
Prompt:
Chci žákům vytvořit webovou aplikaci, pomocí které budou doplňovat do textu chybějící pojmy z rozbalovací nabídky. Pomůžeš mi?
Výsledek:
Ano, určitě! Taková aplikace se dá poměrně jednoduše vytvořit – ideálně jako webová stránka, kde bude:
- Text s mezery (výřezy) pro chybějící slova.
- U každé mezery rozbalovací nabídka (dropdown), ze které žák vybírá správný pojem.
- Tlačítko „Zkontrolovat“, které vyhodnotí odpovědi a zobrazí správnost.
Můžeme to udělat úplně jednoduše v HTML + JavaScriptu, takže aplikace poběží offline i online.
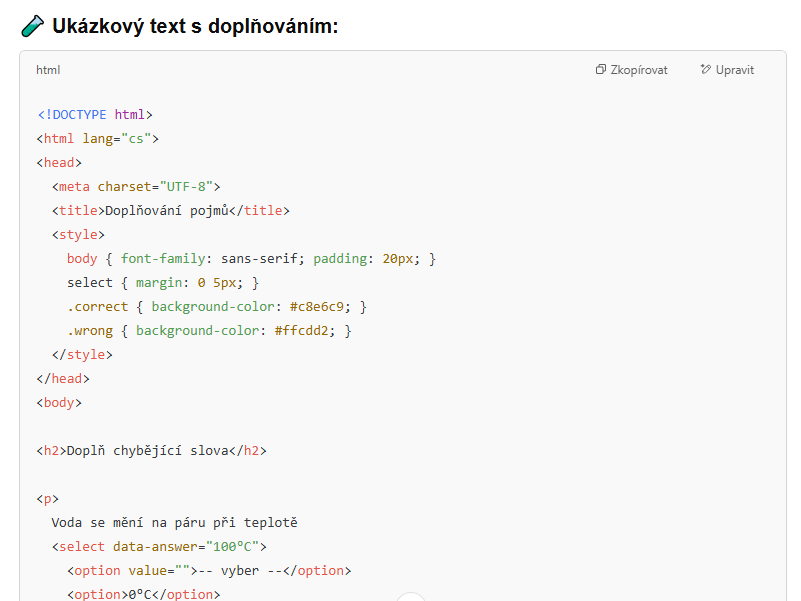
Mám pro tebe první návrh kódu:

Po překopírování vygenerovaného obsahu do HTML souboru jsem získal plně funkční produkt:
Doplň chybějící slova
Voda se mění na páru při teplotě . Tento jev nazýváme .
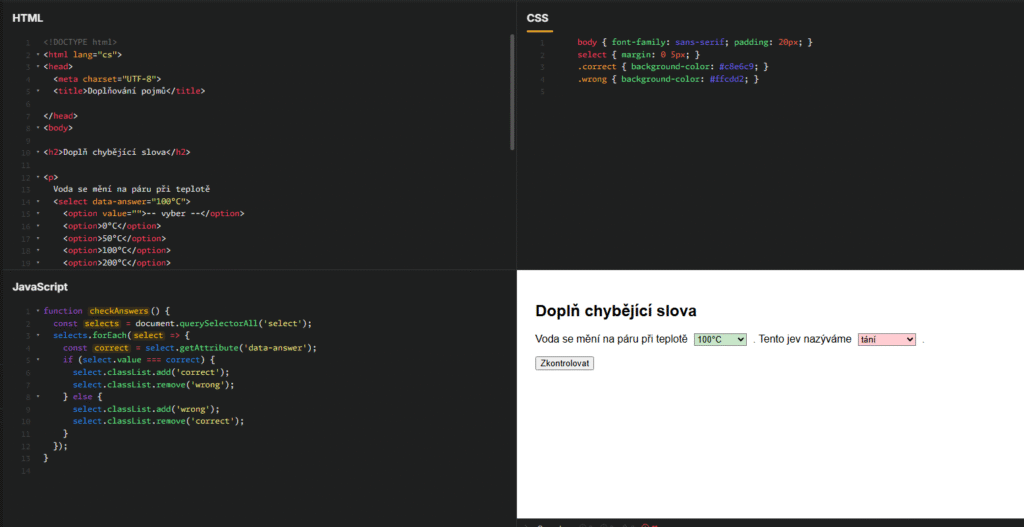
Zajímavější však pro mě bylo prozkoumat výsledek, a k tomu můžeme použít webovou aplikaci JSFiddle. Jedná se o nástroj bez nutnosti registrace, který ve třech oknech umožňuje psát HTML kód, Javacsript, CSS. Ve čtvrtém pak vidíte kompletní výsledek. Abych byl přesný, v oknech si můžete nastavit i jiné jazyky, ale pro naše účely je toto základní nastavení ideální.

Stav, který je na obrázku, už vznikl ručním rozdělením kompletního vygenerovaného obsahu na tři části. Ale to je přesně to, co jsem chtěl v rámci výuky ukázat a přiblížit tak žákům fungování webu. Velmi hezky se tak ukazují značky, definice stylů a funkce. A žáci mohou experimentovat.
A to je vše. Trocha AI na začátku mi hodně pomohla a určitě by šlo vygenerovat něco pro žáky zajímavějšího, než jen tento testík. Ale chtěl jsem něco relativně krátkého a jednoduchého. Dalším krokem pak bude uložení výsledného souboru na stránky, které budou veřejně dostupné.